Tinkercad Codeblocks er en morsom måte å lære grunnleggende programmering på. Dra og kombiner kodeblokker, trykk «Kjør/Play,» og se Tinkercad lage 3D-design basert på koden din.
Dette verktøyet bruker enkle blokker for å endre 3D-former og lar deg eksperimentere med kode, variabler og parametere. Du får visuell tilbakemelding på hvordan små endringer i koden påvirker designet. Codeblocks gir deg kontroll og nøyaktighet i designprosessen mens du lærer å kode.

Mål:
Elevene vil lære grunnleggende begreper og ferdigheter knyttet til Tinkercad Codeblocks for å kunne lage en enkel 3D-modell ved hjelp av koding.
Antall elever:
Passer for hel klasse fra 5. – 10. trinn. Elevene kan jobbe i par.
Tid:
2 – 3 timer
Du trenger:
- Datamaskin/nettbrett
- 3D-printer hvis du ønsker å skrive ut designet.
Gjennomføring:
Instruksjon:
- Gå til Tinkercad.com
- Logg inn på kontoen din (eller opprett en, det er kun læreren som trenger å opprette en konto.)
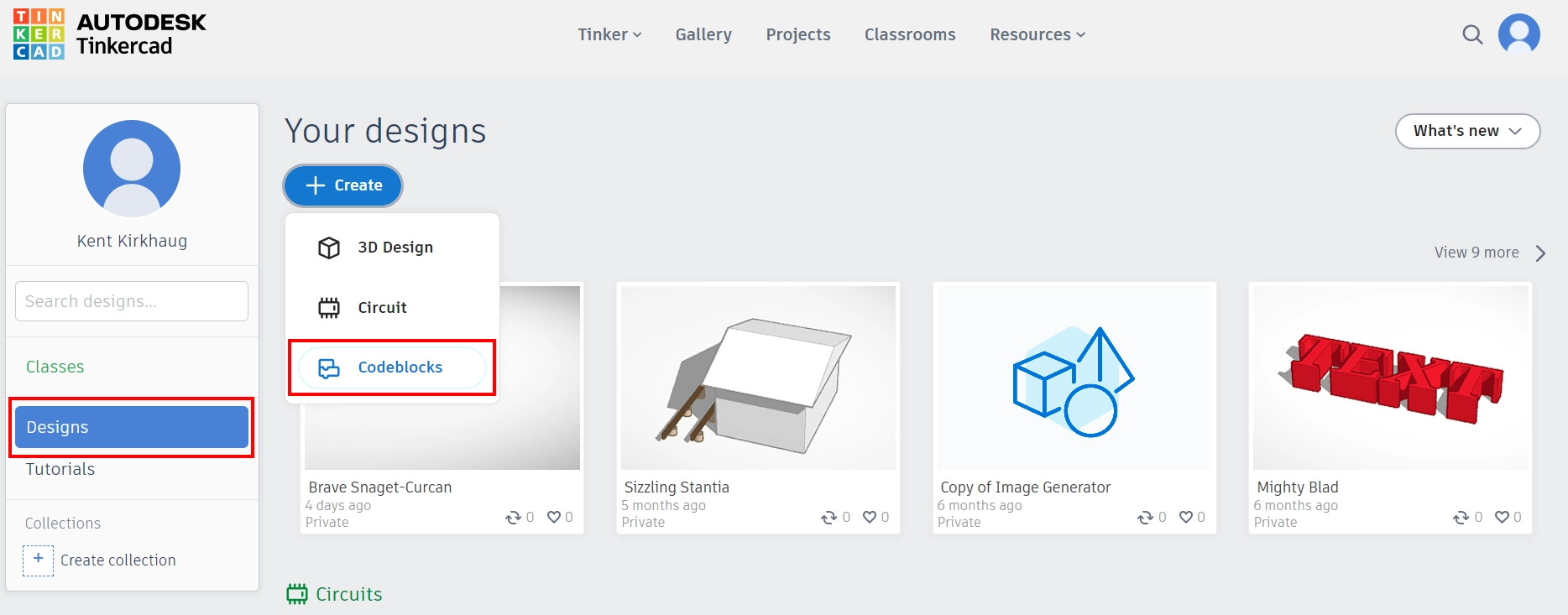
- Når du er logget inn, vil du se brukerdashboardet.
- Klikk på «Designs» og så den blå «+ Create» -knappen, velg deretter «Codeblocks«.
- Codeblocks-designet opprettes og åpnes i Codeblocks-editoren.

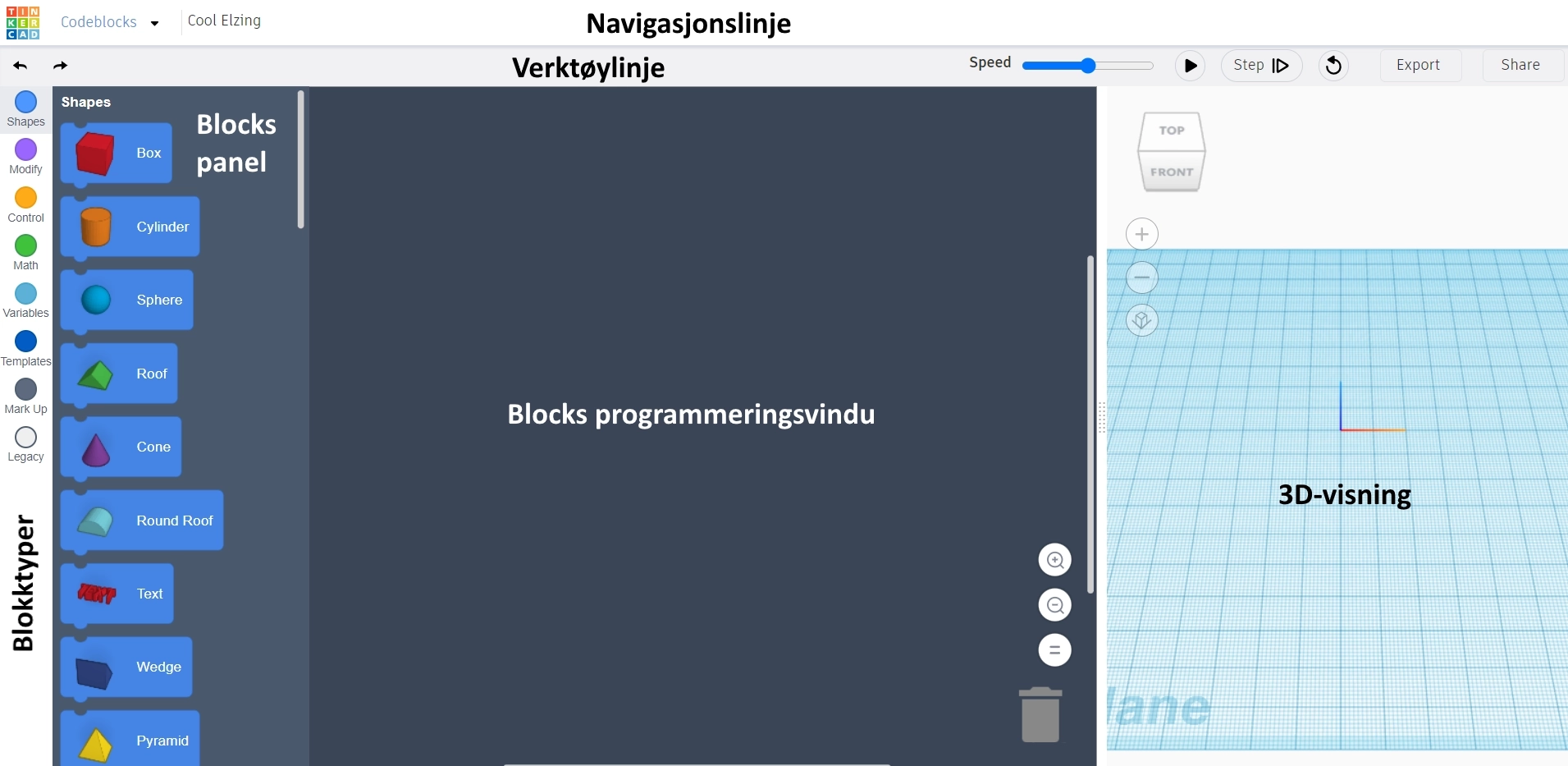
Når du begynner å bruke Codeblocks-arbeidsområdet, vil du se at det er delt opp i flere seksjoner:
- Navigasjonslinje (Nav) – Makrokontroller som brukes på tvers av alle Tinkercad-arbeidsområder.
- Verktøylinje – Vis, navngi, rediger og eksporter designet ditt.
- Blokkpanel – Rull for å se et utvalg av Codeblock-alternativer.
- Blocks programmeringsvindu – Stable Codeblocks her for å definere og forbedre designet ditt.
- 3D-visning – Se resultatene av det du har bygget i blokkredigereren.

På venstre side kan du se ulike blokktyper/codeblocks.
Shapes: Grunnleggende former i 3D – her kan du endre f.eks fargen, størrelsen og plasseringen av formen.
Modify: Lar deg f.eks endre formen, flytte og rotere objektet.
Control: Legg til logikk som styrer kodeflyten ved å inkludere løkker eller pauser.
Math: Opprett variabler som kan brukes i andre blokker, og kontroller disse ved hjelp av ulike matematiske funksjoner.
Data: Inneholder alle variablene som er opprettet gjennom koden og som kan dra inn i datafeltene til blokker.
De tre interaktive læringsaktivitetene hjelper nybegynnere med å ta sine første skritt innenfor datadesign og modellering. Aktivitetene inkluderer:
- Intro til Shapes – Til læringsaktiviteten »
Dekker grunnleggende prinsipper for endring av størrelse og farge på figurer, og bruk av konsepter innen tredimensjonalt rom (bredde, lengde og høyde). - Moving Shapes – Til læringsaktiviteten »
Dekker grunnleggende i å navigere figurer i tredimensjonal rom, montere figurer for å bygge enkle ting, og introduserer 3D-tekniske begreper som arbeidsområde, XYZ-aksene, plotting med koordinater, positiv/negativ retning, perspektiv vs. visning fra en vinkel. - Rotating Shapes – Til læringsaktiviteten »
Utfordrer bruker/eleven til å utforske enkel- og flerakse-rotasjon og forsterker tidligere 3D-tekniske begreper som arbeidsområd, XYZ-akser, plotting med koordinater, positiv/negativ retning, samt rotasjonstrinn.
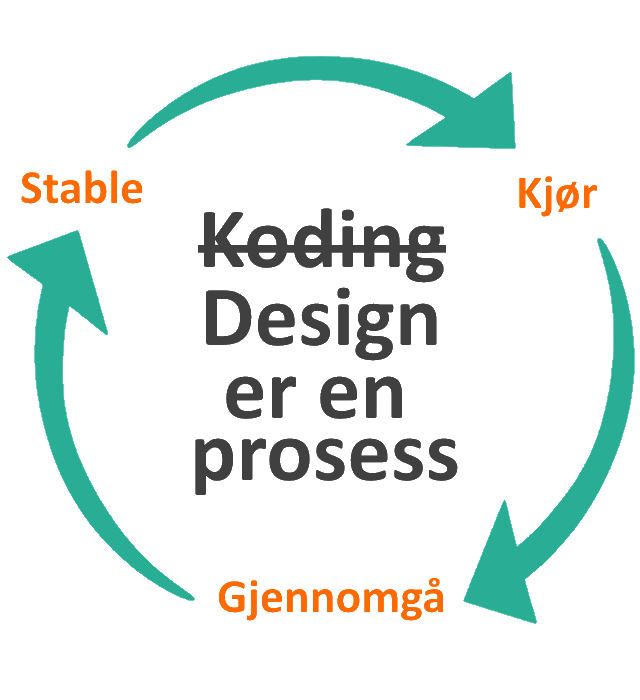
Design med kode - Prosessen
Design er en prosess der man tar kreative beslutninger for å skape noe, og deretter forbedre designet til man er fornøyd
Det samme gjelder for koding; det er en prosess der du tar beslutninger ved hjelp av kommandoer inntil du har oppnådd det resultatet du ønsker.
Med Codeblocks følger denne prosessen en gjentakende rytme.
Du begynner med å velge en Codeblock, helst en formblokk, som for eksempel en kube
Klikk og dra kuben/formen fra Blokkpanelet inn i midten av programmeringsvinduet. Det er i programmeringsvinduet du stabler blokkene for å lage et skript.
Når du har plassert formen, trykker du Kjør-knappen øverst til høyre.
Under Kjør-knappen finner du 3D-visningen, her ser du arbeidet ditt eller gjennomgår eventuelle endringer du har gjort i designet ditt. I 3D-visningen skal du se en 3D-versjon av formen du valgte.
Herfra kan du gå tilbake til programmeringsvinduet og justere designet ditt ved å dra inn en annen blokk eller gjøre endringer på formen du allerede har valgt.
Du/elevene vil fortsette denne prosessen – Velg, Stable, Kjør, Gjennomgå, Juster – til designet ditt er ferdig.

For å designe ting i Codeblocks, setter du blokker med kode sammen for å danne en stabel med
sekvensielle kommandoer eller handlinger. Disse handlingene kontrollerer formene, og resultatet er en 3D-design som du kan se i 3D-visningen.
Instruksjon:
- Finn Blokkpanelet på venstre side av arbeidsområdet. Dette er en liste over alle tilgjengelige blokker.
- Klikk og hold på den røde Boks-blokken, og dra den fra Blokkpanelet inn i programmeringsvinduet.
- (NB: For at det skal fungere riktig, må det alltid være minst én form i stabelen din.)
Siden vi bruker kode for å lage designet, må man kjøre koden for å se resultatet i 3D-visningen. Dette er en viktig prosess, og en du vil gjenta mange ganger mens du oppdaterer designet ditt.
Instruksjon:
- Finn Kjør-knappen i øverste høyre hjørne av arbeidsområdet. Dette området kalles Verktøylinjen.
- Trykk på Kjør-knappen.
- Se hvordan Boks-formen din lastes i 3D-visningen.
- Klikk på Kjør igjen for å se formen din lastes på nytt. Nå koder du!
- (NB: Legg merke til hvordan Boksen din lastes i midten av rutenettet og er halvparten over og halvparten under arbeidsplanet? Dette er normalt.
Nå som vi har sett 3D-formen laste i 3D-visningen, la oss se på hvordan du kan se den fra ulike vinkler.
Det er to hovedmåter å kontrollere kameraet i 3D-visningen på: ViewCube og mus.
Instruksjon:
ViewCube er som en liten kontroller på skjermen. Den har etiketter for ulike visningsvinkler (frem, topp, osv.) som samsvarer med arbeidsområdet. ‘Ta tak’ i den ved å klikke på den med musen og dra for å rotere.
Beveg deg ved hjelp av musen. Det er 3 forskjellige kontrollpunkter:
- Orbit:
Brukes til å rotere rundt modellen. For å panorere, hold nede Control-tasten mens du drar musen hvor som helst innenfor visningsområdet. - Pan:
Brukes for å bevege sidelengs eller opp og ned for å plassere modellen sentralt i visningsområdet. For å panorere, trykk og hold nede ‘Shift’- og ‘Control’-tastene mens du bruker musen til å klikke og dra hvor som helst innenfor visningsområdet. - Zoom:
Zoom inn og ut for å se små detaljer. For å zoome, bruk rullehjulet på musen din.
De fleste figurer har innebygde kontroller som lar deg tilpasse formen slik du ønsker.
Instruksjon:
- Finn pilikonet på høyre side av Boksformblokken.
- Klikk på pilen for å åpne. Du vil se en liste over kontroller med tallfelt. Disse numeriske kontrollene kalles parametere. De styrer visse attributter for Boksformen, som bredde (W), lengde (L) og høyde (H). La oss endre bredden.
- Klikk inn i det hvite feltet ved siden av W (for bredde). Der det står 20.
- Skriv 40 i feltet.
- Nå trykker du på Kjør og gjennomgår formen din. Ser boksen din mer rektangulær ut nå?
- Eksperimenter – Nå som du har sett hvordan du kan endre formen din, kan du gjerne prøve noen av de andre kontrollene for å se hvordan de påvirker formen!
Flytteblokken vil flytte formene rundt med verdier som du kontrollerer. Den påvirker formens posisjon i 3D.
Instruksjon:
- Finn Flytt-blokken (move) i Blokkpanelet ved å bla ned til kategorien «Modify«.
- Klikk og hold på Flytt-blokken (move) og dra den inn i programmeringsvinduet.
- Hold Flytt-blokken (move) mot bunnen av Boks-blokken, og du vil se en skygge. Hvis du slipper, vil Flytt-blokken feste seg til Boks-blokken.
Viktig tips: Alle ikke-formblokker krever en form for å utføre handlingen sin. Mange blokker utfører handlingen sin bare på den nærmeste formen over dem. Hvis det bare er én form i arbeidsområdet, vil det å feste Flytt-blokken oppå en form ikke påvirke handlingen på den formen. - Nå som Flytt-blokken (move) er under Boks-blokken, kan vi bruke den til å flytte Boksen i 3D-visningen. Kklikke inn i feltet ‘X’ der vi ser 0 og skrive 50. Dette vil flytte Boksen langt nok til at du vil se forskjellen.
- Nå klikker du på Kjør og legger merke til hvor langt Boksen flytter seg. Den har flyttet seg 50 mm langs X-aksen.
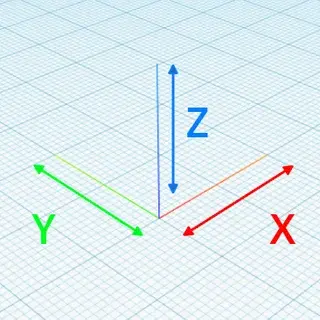
- (NB: Du kan se hvilken retning X-aksen går ved å se på den røde linjen nær midten av arbeidsområdet. Du kan også se retningen til Y-aksen i grønt og Z-aksen, som går opp og ned, i blått.)

Eksperiment:
Hva om du vil at Boksen skal bevege seg langs samme bane (akse), men i motsatt retning? Bruk matematikk!
Som på en tallgraf, hvis vi startet på 0 og ønsket å bevege oss til 50, beveger vi oss med 1 til vi når 50. Den motsatte retningen på grafen ville starte på 0 og bevege seg ved hjelp av negative tall, så 50 skritt i motsatt retning er -50. Skriv inn -50 i feltet ‘X’ og trykk på Kjør. Beveget det seg i motsatt retning?
Til slutt kan du leke med tallene i de andre aksene (Y og Z).
Du kan legge til Rotasjonsblokken i stabelen din for å legge til en rotasjonsbevegelse.
Instruksjon:
- Finn Rotasjonsblokken i Blokkpanelet. Du kan finne den i kategorien «Modify».
- Klikk og hold for å dra Rotasjonsblokken inn i Programmeringsvinduet og hold den mot bunnen av stabelen til du ser skyggen. Slipp blokken din.
- Klikk på ‘Akse’-feltet for å se en nedtrekksliste med de 3 aksene. Velg en akse og klikk på Enter.
- Klikk inn i ‘Grader’-feltet. Endre det fra 90 til 45.
- Nå trykker du på Kjør-knappen for å se boksen din rotere.
Eksperiment:
Nå som du ser hvordan det fungerer, lek med feltene for å se hvordan kontrollene fungerer. Prøv også å dra Rotasjonsblokken til en annen del av skriptet, for eksempel rett under Boks-blokken. Legg merke til hvordan rekkefølgen av handlinger har endret seg.
Prøv deretter å dra en annen Rotasjonsblokk inn i stabelen for å legge til flere rotasjonsbevegelser.
Du kan legge til Rotasjonsblokken i stabelen din for å legge til en rotasjonsbevegelse.
Instruksjon:
- Finn Rotasjonsblokken i Blokkpanelet. Du kan finne den i kategorien «Modify».
- Klikk og hold for å dra Rotasjonsblokken inn i Programmeringsvinduet og hold den mot bunnen av stabelen til du ser skyggen. Slipp blokken din.
- Klikk på ‘Akse’-feltet for å se en nedtrekksliste med de 3 aksene. Velg en akse og klikk på Enter.
- Klikk inn i ‘Grader’-feltet. Endre det fra 90 til 45.
- Nå trykker du på Kjør-knappen for å se boksen din rotere.
Eksperiment:
Nå som du ser hvordan det fungerer, lek med feltene for å se hvordan kontrollene fungerer. Prøv også å dra Rotasjonsblokken til en annen del av skriptet, for eksempel rett under Boks-blokken. Legg merke til hvordan rekkefølgen av handlinger har endret seg.
Prøv deretter å dra en annen Rotasjonsblokk inn i stabelen for å legge til flere rotasjonsbevegelser.
Farge legger til en ny dimensjon i utseendet til modellene dine, og det er enkelt å endre.
Instruksjon:
- Finn Formblokken for formen du ønsker å endre fargen på.
- Klikk på den fargede sirkelen på Formblokken. Dette vil åpne Fargemenyen.
- Klikk på fargeprøven du ønsker.
- Klikk hvor som helst utenfor Fargemenyen for å lukke den. Du har nå lært nok av grunnleggende, nå kan vi sette dem sammen for å lage en modell.
Siden hver form lastes i midten av arbeidsområdet, er det ganske enkelt å justere former ved å stable dem oppå hverandre. La oss lage en rask rakett for å vise hvordan.
Instruksjon:
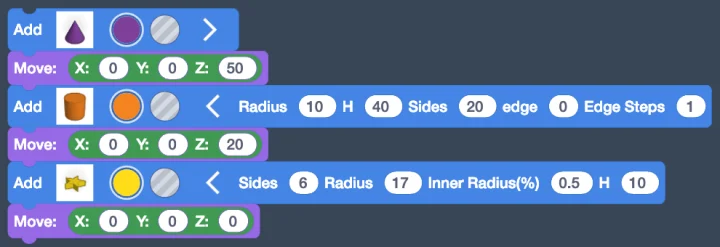
- Dra tre former inn i Blokkredigereren – en Kjegle, en Sylinder og en Stjerne (den gule). Trykk på Kjør for å gjennomgå arbeidet ditt.
- Vi ønsker at alle disse formene skal stables fra topp til bunn, men la oss justere størrelsen først. Klikk på pilen for å åpne kontrollskuffen for Sylinderen og øk feltet ‘H’ (høyde) fra 20 til 40.
- Klikk på pilen for å åpne skuffen til Stjernen og sett feltet ‘Radius’ til 17. Trykk på Kjør for å gjennomgå arbeidet ditt.
- Legg merke til hvordan alle formene dine svever i midten? La oss flytte dem for å montere raketten vår. Dra inn en Flyttblokk for Kjeglen og sett den inn i stabelen rett under Kjegleblokken. Gjenta deretter for Sylinderen og Stjerneblokken.
- La oss flytte Sylinderen slik at den sitter øverst på arbeidsplanet. Vi bruker ‘Z’-aksen for å bevege oss opp og ned. Siden Sylinderen er halvveis over arbeidsplanet og halvveis over, burde vi kunne beregne halvparten av total høyde for å flytte den til toppen av arbeidsplanet. I feltet ‘Z’ på Flyttblokken til Sylinderen skriver du inn 20. Kjør for å sjekke arbeidet ditt.
- Sitter Sylinderen på toppen av arbeidsplanet? I så fall, la oss flytte Kjegleformen til toppen av Sylinderen. Prøv å beregne hvor langt du skal flytte den. Legg det inn i Kjeglens Flyttblokk og trykk på Kjør for å sjekke arbeidet ditt. Det er greit hvis det tar noen forsøk for å få det riktig.
- Når du har Kjegleformen på toppen av Sylinderen, la oss flytte Stjerneformen opp for å sitte på arbeidsplanet. Beregn og skriv nummeret inn i feltet ‘Z’ for Flyttblokken som er festet til Stjerneformen, og trykk ‘Kjør’ for å sjekke arbeidet ditt.
- Hvordan ser raketten din ut? Kanskje Stjerneformen din ser litt skjev ut? Noen ganger, for å justere en form med et oddetall av sider, er det best å gjøre det til et partall. La oss tilbakestille antall sider på Stjernen til 6 for å forsikre oss om at alle delene er riktig justert.

- Ser designet ditt ut som en rakett? Gratulerer! Ved å bruke en kombinasjon av Flytt- og Rotasjonsblokker kan du montere former til alle slags fantastiske objekter.
Eksperiment:
Nå som design er ferdig, hva vil du gjøre for å endre den? Kan du se områder der du kan eksperimentere med formen på delene? Hvordan påvirker endring av fargen designet?
Tinkercad lagrer automatisk designene mens du jobber, men det er viktig å vite når et design kan være ferdig, og når du skal begynne på et nytt.
Instruksjon:
- For å forberede designet ditt for avslutning, klikker du på Navnefeltet øverst til venstre i verktøylinjen. Det har sannsynligvis et morsomt standardnavn. Klikk på bokstavene for å velge dem.
- Skriv et nytt navn for designet ditt og trykk på returtasten på tastaturet.
- Klikk nå på ‘Codeblocks’-knappen til venstre for Navnefeltet. Dette er hvordan du åpner mini-dashbordet.
- Klikk på ‘Ny Design’-knappen øverst til høyre for å åpne et nytt og tomt design. Senere kan du gå tilbake til det forrige designet via dashbordet ditt eller mini-dashbordet.
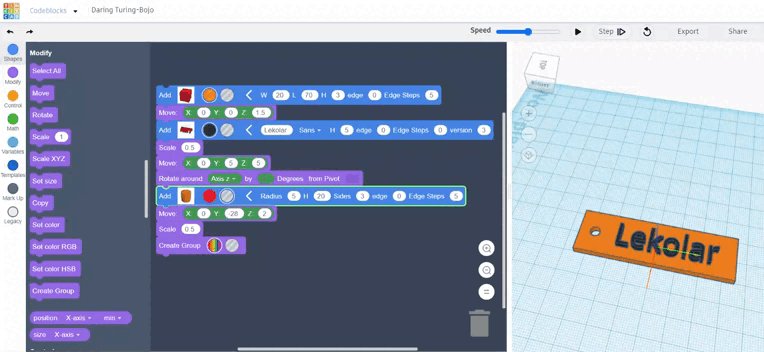
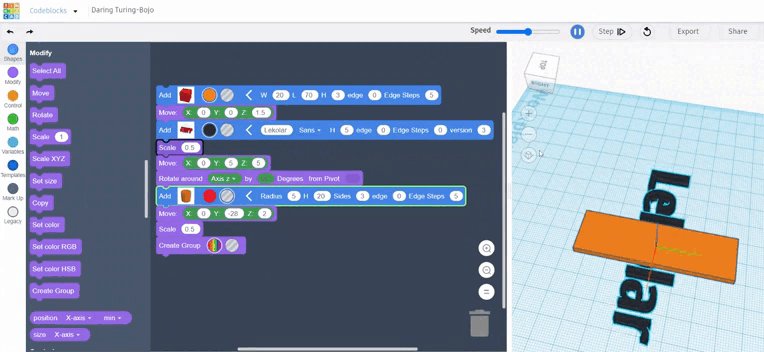
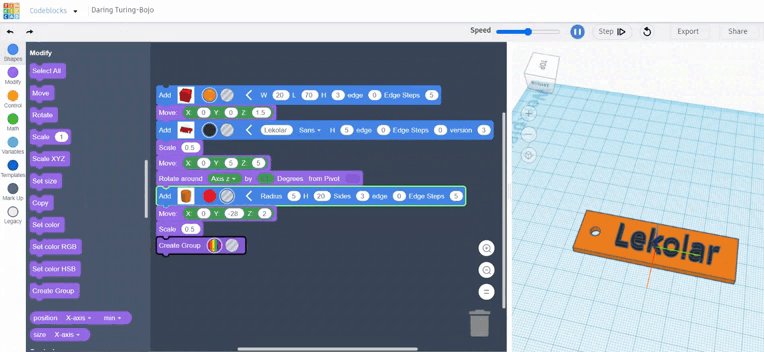
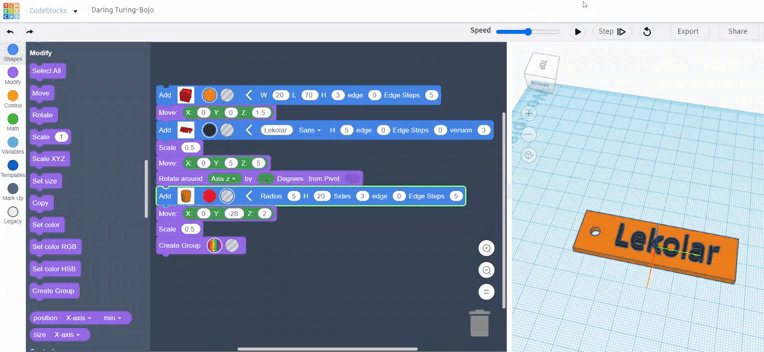
Gruppering er en av de viktigste handlingene i Tinkercad fordi det lar deg kombinere deler av designen din for enkel bevegelse eller endring. Dette vil også hjelpe deg med å forberede dem for 3D-utskrift.
Instruksjon:
- Dra en Boks og en Sylinder inn i programmeringsvinduet.
- Fest Sylinderen til Boks-blokken.
- Klikk på pilen for å åpne Kontrollskuffen. Klikk inn i Radius-feltet og endre tallet til 6. Klikk inn i ‘H’ (Høyde)-feltet og endre det til 30.
- Dra en Opprett Gruppe-blokk inn i Blokkredigereren og fest den til bunnen av stabelen.
- Dra en Flytt-blokk og fest den til bunnen av stabelen din under Opprett Gruppe-blokken, og endre X- og Y-feltene til ’10’. Klikk på ‘Kjør’-knappen for å gjennomgå modellen din. De grupperte delene skal nå bevege seg som en enkelt enhet.
Utforske:
Sett inn en Flytt- eller Rotasjonsblokk over Opprett Gruppe-blokken for å se hva som skjer med designet ditt. Prøv å legge til en Form etter Opprett Gruppe-blokken og prøv å Flytte eller Roter den. La oss se hvordan du lager et hull i en form ved å bruke Gruppe-blokken.
Et hull er en form som er endret for å skjære inn i en annen form. Det aktiveres når du bruker en Gruppe-blokk for å kombinere vanlige former og hull.
Instruksjon:
- Tøm Blokkredigereren ved å dra alle blokkene inn i Søppelbøtten.
- Dra en Boks og en Sylinder inn i Blokkredigereren. Fest Sylinderen nederst på Boks-blokken.
- På Boks-blokken klikker du på pilen for å åpne Kontrollskuffen. Reduser Høyden til Boksen ved å klikke på ‘H’ (Høyde)-feltet. Endre tallet til 10.
- På Sylinderblokken, ved siden av Fargefeltet, finner du Hull-feltet. Når du klikker på dette, fjernes fargefeltet, og formen blir et hull.
- Klikk på ‘Kjør‘ for å se på formene. Legg merke til at Boksen fremdeles er en fast farge, og Sylinderen er nå gjennomsiktig. Ser du hvor Boksen og Sylinderen møtes? Dette viser hvor hullet blir skåret inn i Boks-formen din.
- Dra en ‘Opprett Gruppe’-blokk inn i Blokkredigereren og fest den nederst i stabelen. Klikk på ‘Kjør’ for å oppdatere 3D-visningen. Du kan se at ‘Opprett Gruppe’-blokken har kombinert Formen og Hullet, og etterlatt et hull formet som en Sylinder i den solide Boksen.
Eksperiment:
Hva skjer når du flytter Sylinderen mot kantene av Boksen ved hjelp av Flytt-blokken? Hva skjer når du Flytter Sylinderen helt utenfor kantene av Boks-formen?
Hvis du har tilgang til en 3D-skriver, kan du eksportere designet ditt som en .stl-fil for utskrift.
Instruksjon:
- Finn og klikk på Eksport-knappen i verktøylinjen.
- I menyen klikker du på .STL-knappen (eller .OBJ hvis du skriver ut til en flerfarget skriver).
- Se i Nedlastinger-mappen på datamaskinen din for navnet på designet ditt.
- Bruk skriverprogramvaren din til å forberede filen for utskrift, generer gCode.
- Last gCode-filen til skriveren og begynn utskriften.
Kompetansemål - LK20:
-
Utforske korleis algoritmar kan skapast, testast og forbetrast ved hjelp av programmering
Bruke variablar, lykkjer, vilkår og funksjonar i programmering til å utforske geometriske figurar og mønster
Bruke programmering til å skape interaktivitet og visuelle uttrykk
Designe og lage en utstilling som viser fram prosess og produkt
